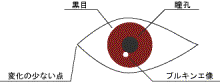
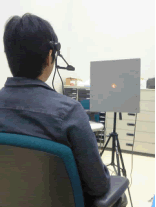
| 作業 1 | 眼球映像を取り込む --アタッチメントを使って,眼球を撮影するカメラの位置を決める |
 |
|
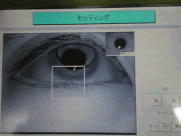
| 作業 2 | 画像解析によって,注視位置を求める |
 |
|
| 作業 3 | 較正 --注視位置のズレを無くする |
 |
 |
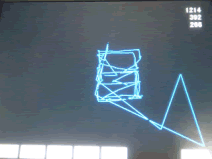
| 作業 4 | カメラ撮影で得られた視線を,点や軌跡で表示する |  |
ステップ2:人がチラシを見るときの視線軌跡のパターンを得る
A. 今まで言われてきた視線パターン
 |
 |
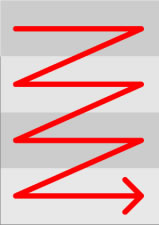
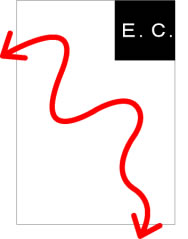
| 上下の動きよりも左右の動きのほうが優先される (横書きの場合) |
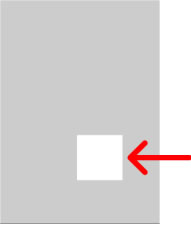
背景色の等しいスペース内で移動する |
 |
 |
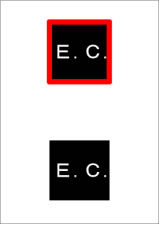
| 「目立つ」ところへ移動する | 最初に下部のアイキャッチャーに移動する可能性は低い |
B. 今回の実験で明らかになった視線パターン
 |
 |
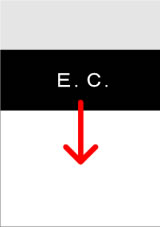
| 上部にアイキャッチャーを配すとその上は読まれにくい |
中央にアイキャッチャーを配すと視線が安定しない |
 |
 |
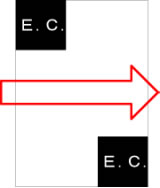
| 右上にアイキャッチャーを配すると移動が安定しない (横書きの場合) |
点対象に配置すると視線の流れが安定する |
ステップ3:視線パターンを参考にしてチラシのデザインを改良する
改良例
改良前 |
改良後 |
 |
 |
今回の改良のポイント(視線の安定を目標にした)
1.左上のアイキャッチャーを強調した
2.アイテムを横方向に整列配置し,かつ,背景を統一した
3.点対称とした
以上です.